The Amplify Series, Part 3: Why should you use AWS Amplify?
Now that you know what AWS Amplify is and have a broad overview of how it works, we will look at several reasons you might consider using it. We will also look at scenarios where Amplify might not be the best choice. AWS Amplify is a powerful tool. However, you should always try to use the right tool for the job! Whether the right choice is Amplify or another tool.
Amplify has evolved into a useful and mature toolset for creating cloud-native web and mobile applications. Having Amplify in your developer toolbelt will increase your productivity in different scenarios. Be it developing your next application, creating a quick prototype, or learning/teaching AWS. Let’s look at why you might want to use AWS Amplify.
Increase speed, reduce risk: write less hand-crafted code
The primary reason to use AWS Amplify is that it increases your business speed and agility. This is achieved by greatly reducing the amount of code you need to write and manage to achieve cloud-native functionality. In part 1, we already listed all of the functionality available in AWS Amplify. However, that was just a brief overview. In this section, we want to zoom in on some of the functionality and advantages that impress us the most and end up using the most in our projects.
Authentication
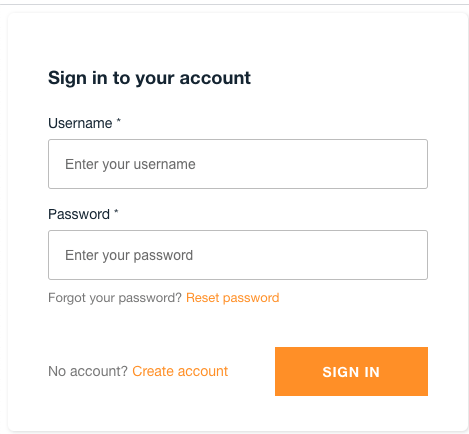
One of the most valuable categories in the Amplify suite is the Auth category. It provides us with rich authentication functionality backed by AWS Cognito. After you use this for the first time, you will never want to write your own authentication mechanisms ever again. This category even comes with an authentication UI that you can optionally use to speed up development even more, and it is completely customizable:
Once the auth category is set up, it will create an AWS Cognito user pool to register your users. The Amplify SDK will provide several helper functions to register, sign in and sign out your users. There is also forgot-password and email activation functionality out-of-the-box.
Besides creating a user using an email and password combination, you can easily set up federated sign-in with Google, Facebook, Apple, or any provider that supports Open-ID connect and SAML.
One other nice feature to notice in this category is that it will handle authentication for the other categories such as API and Storage once you have it set up. This means that you do not need to handle any token management yourself.
GraphQL
While the REST version of the Amplify API category also provides a lot of functionality, including a REST API, Lambda function, and DynamoDB, we have decided to highlight the GraphQL version as it is a prime example how much AWS Amplify can help you with.
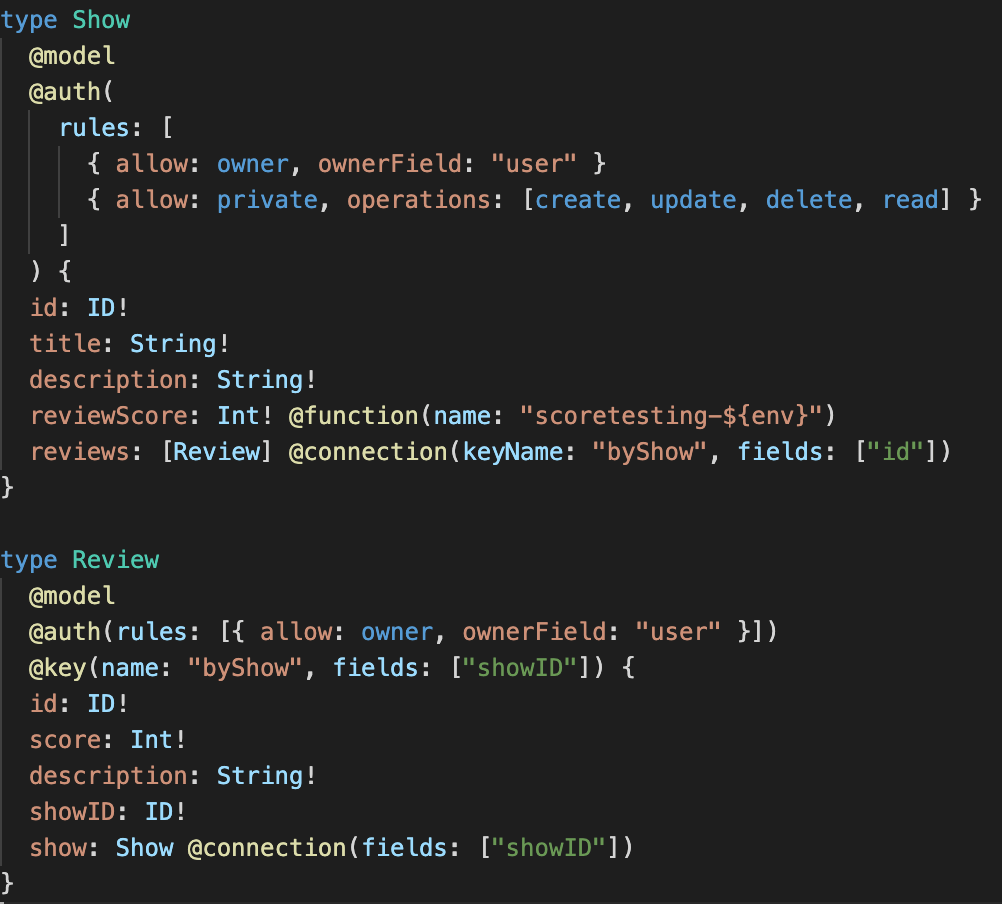
If you are familiar with GraphQL, you know that you can define your API in a GraphQL schema. What Amplify adds to this is several annotations called GraphQL directives that generate functionality. The following is an example of such a schema:

Just by creating this schema, we will get the following generated for us:
- @model
- DynamoDB tables for Show and Review generated.
- GraphQL Query, Mutation, and Subscription client stub code for Show and Review
- @auth
- 403 http status codes when the auth rules are broken. In this example, only users that are logged in (“private”) are allowed to create, read, update and delete shows. There is also the possibility of making more complex authorization rules, such as allowing only users of a particular group to perform actions.
- @connection
- References from Show to Review and vice versa
- @function
- GraphQL queries for “reviewScore” for “show” routes to a separate Lambda function instead of going directly to the database. In this way, you can still customize the logic in the backend instead of just building CRUD.
Visit the AWS Amplify docs to find out more about Amplify GraphQL directives.
Hosting and CI/CD
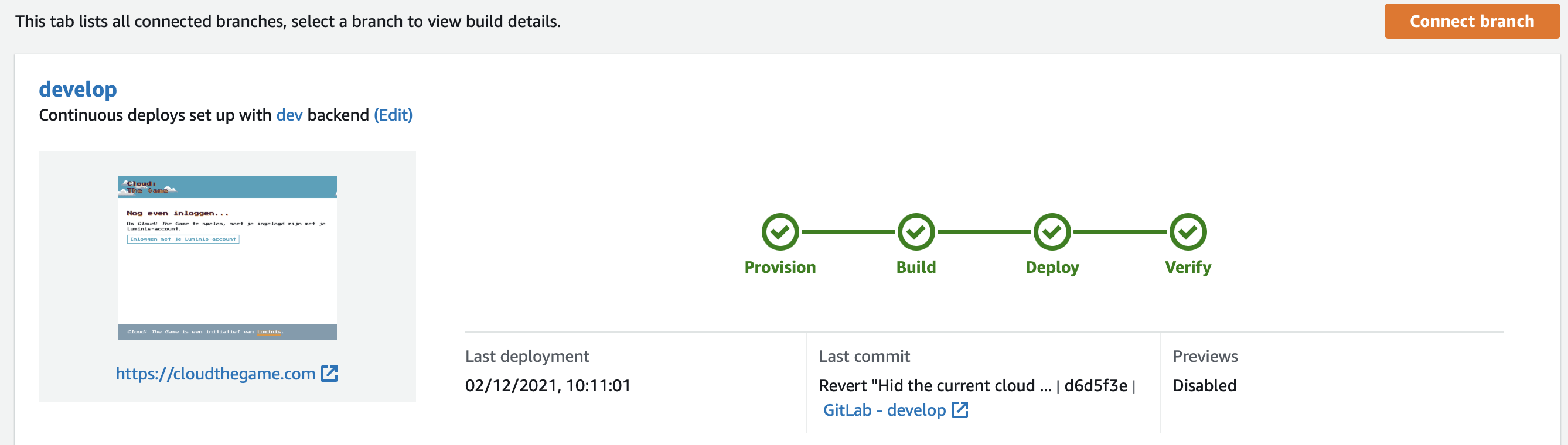
The final part we want to highlight is the entire hosting and CI/CD that you can set up for your project in just a few commands. By simply running “amplify add hosting” and following a few instructions, you can set up an entire CI/CD pipeline for your repo that deploys the backend and hosts the frontend on a public URL.

Every part of the pipeline is customizable, and setting up redirects and HTTPS with a domain name is a piece of cake. You can even spin up different environments per branch to test them.
Empower front-end engineers: JavaScript front- and back-ends
We have noticed while using Amplify that it has allowed our front-end engineers to expand their reach in development by being able to contribute to the backend since it is also written in JavaScript.

While Amplify supports Lambda functions in other languages such as Java, choosing for JavaScript while also building your frontend in JavaScript means that you develop your entire application with the one language all frontend engineers know. This will allow Frontend engineers to pick up whole vertical issues in your project to handle changes to the entire stack.
Note that you can choose to ignore JavaScript completely and build an Android mobile app with Java Lambda’s in the backend in Amplify. The advantage mentioned here does not hold in this case.
Innovate at speed: prototype to reduce time-to-value
Prototyping is one of the best ways to determine if your product/solution will solve the problems you are trying to solve. If you can test your ideas and get feedback as fast as possible, you will innovate quickly.
While using paper prototypes or interactive mockups is a fast way to get user feedback, you can only reach the number of people you have time to test with. If you want to get an actual prototype up and running in no time so that it can be shared via social media and tested by several users, then Amplify can be used to skip all of the setup and let you focus on building the prototype.
If you combine this with analytics and surveys, you will get information from a more extensive user base should that be necessary.
Accelerate cloud proficiency: leverage AWS best practices and patterns
AWS has almost 200 services available at the moment. This can be very intimidating for someone trying to start their cloud journey. AWS Amplify only uses a subset of these services and guides you in creating and configuring the services.
One of the strengths of Amplify is that you can create an entire cloud-native application without having to know what is happening under the hood. However, learning what happens under the hood of AWS Amplify is an excellent way to start learning about cloud computing since the scope of services is much smaller, and you can take it step-by-step based on the categories.
When you are done building your first cloud-native Amplify application and know what is happening in the background, you will have a sound base of knowledge and experience to build upon.
Keep options open: extend Amplify with CDK
One of the most common questions is when we should use Amplify or CDK when starting up a cloud-native AWS project. By now, you have an idea of what AWS Amplify is. If you have never heard of CDK before, our colleague wrote an introduction blog post about it.

The primary objective of CDK is to allow developers to write infrastructure-as-code in a programmer-friendly language instead of CloudFormation. Amplify wants to abstract as much as possible from the backend infrastructure and Cloudformation, while CDK has nothing to do with the frontend. Since they have different goals, they have different scenarios where you should pick one over the other.
However, since the introduction of Amplify Extensibility, your options have become somewhat simpler. You can build your frontend using Amplify, extend it with CDK and even export your Amplify project as a CloudFormation templates to use in your existing CDK projects. Picking one over the other is no longer an binary exercise. Instead, we should explore when to leverage which option.
When should you not use AWS Amplify?
Before Amplify Extensibility, which allows you to use AWS CDK to define AWS services you want to use in your Amplify application that is not present in the several Amplify categories, my advice was always:
“If you can map your main success use cases to the Amplify categories, then you should use Amplify. Otherwise, you should avoid using it.”
However, this advice has become obsolete since we can now use any AWS service in our Amplify applications thanks to Extensibility. There are still some scenarios where you shouldn’t use Amplify:
- Non-AWS or multi-cloud projects: AWS Amplify can only target the AWS cloud platform.
- Non-fullstack projects: if you creating pure front-end or back-end projects, Amplify might not be the most effective choice.
- Misfit with existing architecture: if fitting an AWS Amplify project into your existing landscape would require massive effort or does not align with existing architectural principles, it might not be the most logical choice. Maybe you should start with convincing your enterprise architect of Amplify’s value first.
- No clear advantage: if large parts of Amplify’s functionality are already in place (e.g., slick build and deploy pipelines, or a library of similar building blocks), then the added value of Amplify might not be so great. But that’s good news, right?
Up next…
Hopefully, this blog has given you even more reason to start working with AWS Amplify. Now that we have the high-overview and background information out of the way, it is time to get our hands dirty! In the following blog posts, we will be creating an AWS Amplify application, and we will take a closer look at several Amplify categories.
Training: AWS Amplify
Have you always wanted to create a Cloud native app but you don’t know where to begin? The Cloud can be an intimidating concept. In this training you will get a good introduction to the Cloud and you are going...