De invloed van Gestalt-principes in UI design
UI design is veel meer dan alleen het neerzetten van knoppen en menu’s op een scherm. Het draait om het creëren van een optimale gebruikerservaring. Om een goede user interface te ontwerpen is het relevant om meer te weten over de verwerking van visuele informatie in het menselijke brein. De Gestalt-principes kunnen hierbij helpen. Ontwerpers die deze principes begrijpen en toepassen kunnen inspelen op de werking van het brein en zo een intuïtieve gebruikerservaring creëren. In deze blog licht ik toe welke Gestalt-principes er zijn en hoe je ze kunt toepassen op een UI. Om te beginnen licht ik eerst toe wat de Gestalt theorie inhoudt.
Principe van nabijheid
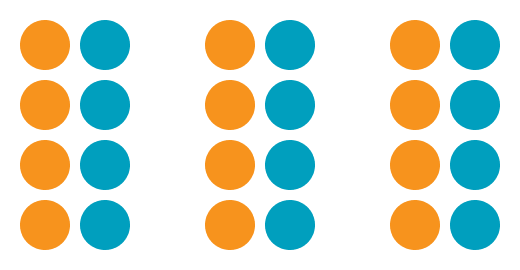
Dit principe, het principe van nabijheid, stelt dat elementen die dicht bij elkaar zijn gerangschikt als meer verwant worden beschouwd dan elementen die verder uit elkaar geplaatst zijn. De verschillende elementen worden dus vooral als een groep gezien in plaats van individuele elementen. Neem bijvoorbeeld onderstaande afbeelding (Figuur 1): Hierin herkent ons brein drie afzonderlijke groepen, omdat de oranje en blauwe cirkels relatief dicht bij elkaar staan en er tussen de onderlinge groepen witruimte geplaatst is. Dit principe is erg krachtig wanneer het goed wordt toegepast. Wanneer teksten en/of afbeeldingen dicht bij elkaar staan, denkt een gebruiker vaak dat ze bij elkaar horen en een relatie hebben. Deze verbinding wordt snel en automatisch gemaakt. Als ontwerper kun je inspelen op deze verbinding, zodat de gebruikersinterface intuïtiever wordt en dit kan onder meer ten goede komen aan de snelheid van navigeren.

Figuur 1: Illustratie principe van nabijheid.
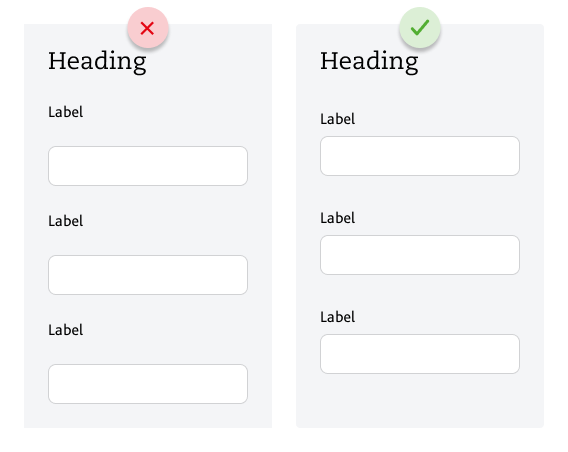
In UI design kan dit principe onder meer worden toegepast door gerelateerde elementen dicht bij elkaar te plaatsen en je kunt witruimte gebruiken om elementen van elkaar af te scheiden. Figuur 2 illustreert een goedsituatie en een foutsituatie van het toepassen van dit principe bij formulieren. Bij formulieren binnen een applicatie dien je labels dicht bij de bijbehorende invoervelden te plaatsen, zodat een gebruiker weet welke label bij een specifiek invoerveld behoort. Door voldoende witruimte te gebruiken tussen groepen van elementen voorkom je verwarring bij gebruikers.

Figuur 2: Een voorbeeld van het goed en fout toepassen van het principe van nabijheid.
Principe van omsluiting
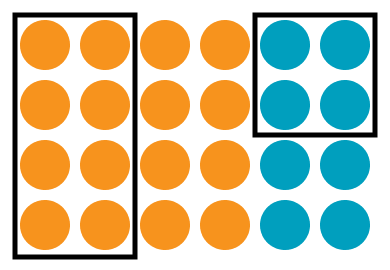
Het principe van omsluiting houdt in dat elementen binnen een grens worden gezien als een groep waarvan wordt verondersteld dat ze een gemeenschappelijk kenmerk of functionaliteit delen. Net als het nabijheidsprincipe draagt dit principe bij aan het groeperen van informatie. Denk hierbij aan kaders die je kan plaatsen om een stuk content, zoals in figuur 3 te zien is. Het principe van omsluiting helpt bij het organiseren van elementen in herkenbare groepen, waardoor de interface overzichtelijk wordt. Gebruikers kunnen snel informatie scannen en begrijpen, en het verbetert ook de visuele hiërarchie door belangrijke delen van de UI opvallender te maken.

Figuur 3: Illustratie principe van omsluiting.
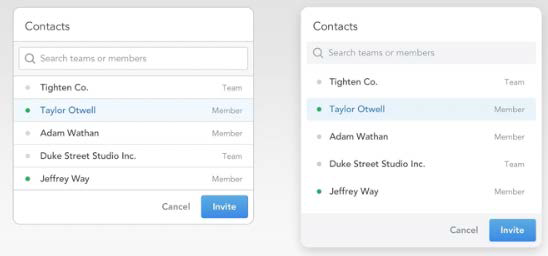
Voorbeelden binnen UI Design zijn het gebruik van card-layouts, het opsplitsen van formulieren in aparte secties, maar ook het aanbrengen van een achtergrondkleur bij even of oneven rijen in een tabel. Het gebruik van te veel afscheidingslijnen en omkaderingen kan overigens leiden tot drukke en rommelige ontwerpen. In veel situaties is het voldoende om alleen gebruikt te maken van witruimte om afscheidingen te creëren, zoals ook in Figuur 4 te zien is. Waar in de linker afbeelding veel scheidingslijnen worden gebruikt kan dit beter worden opgelost door het gebruik van witruimte zodat het een rustiger geheel vormt, zoals in de rechterafbeelding van figuur 4.

Figuur 4: Een voorbeeld van het toepassen van het principe van omsluiting.
Principe van gelijkenis
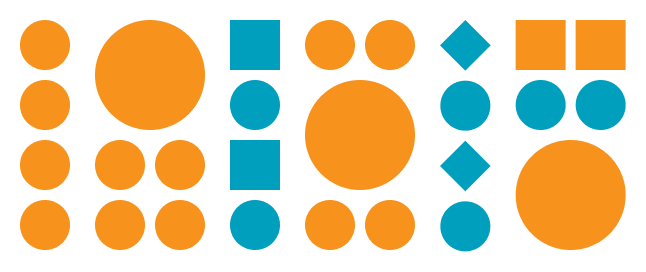
Het principe van gelijkenis benadrukt dat elementen die op elkaar lijken worden gezien als dezelfde groep. Ons brein herkent objecten die bij elkaar horen door te kijken naar gelijkenis op basis van o.a. kleur, vorm, grootte of oriëntatie. In figuur 5 zijn al deze gelijkenissen terug te vinden. Gelijkenis kan ontwerpers helpen bij het ordenen van objecten binnen een groep en het koppelen ervan aan een specifieke betekenis of functie. Het principe draagt bij aan herkenning, daarom is het van belang dat de werking hetzelfde blijft bij elementen die een gelijkenis hebben.

Figuur 5: Illustratie principe van gelijkenis
Hierna geef ik een aantal voorbeelden per type gelijkenis die kunnen helpen om consistentie binnen een UI te bevorderen:
-
Gelijkheid in kleur
Gebruik dezelfde kleur voor de primaire navigatiebuttons, waardoor gebruikers snel de relatie tussen deze buttons kunnen herkennen.
-
Gelijkheid in vorm
Gebruik voor alle invoervelden in een formulier dezelfde rechthoekige vorm, waardoor een uniforme en consistente uitstraling wordt gecreëerd. Dit maakt het voor gebruikers duidelijk dat het om invoerelementen gaat.
-
Gelijkheid in grootte
Gebruik dezelfde grootte voor widgets-tegels op een dashboardpagina, ongeacht de specifieke inhoud. Dit creëert een gestructureerd en evenwichtig uiterlijk.
-
Gelijkheid in oriëntatie
Gebruik afbeeldingen in dezelfde horizontale oriëntatie binnen een galerijpagina, zodat een uniforme weergave ontstaat.
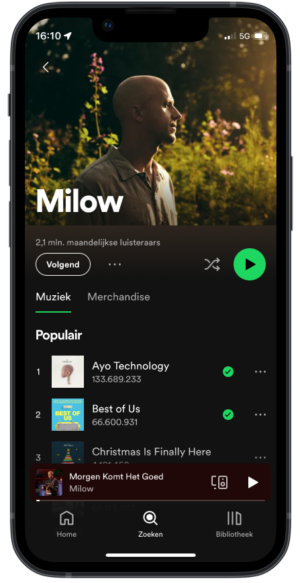
Kleur is een krachtig middel en kan zelfs andere gelijkenissen tenietdoen. Een call to action (CTA) button zou je van kleur kunnen laten afwijken ten opzichte van andere buttons om er meer aandacht op te trekken, dit wordt ook wel anomalie genoemd. Een goed voorbeeld hiervan in de CTA-button binnen de Spotify applicatie. In deze applicatie wordt de belangrijkste button in het groen weergegeven en valt zo op ten opzichte van andere buttons (zie figuur 6).

Figuur 6: Voorbeeld van anomalie.
Principe van sluiting
Het principe van sluiting verwijst naar de neiging van ons brein om ontbrekende delen van een patroon in te vullen en een geheel te zien, zelfs als bepaalde delen niet volledig worden weergegeven. Ondanks dat er in figuur 7 delen zijn weggelaten, zul je er toch een cirkel en een rechthoek in herkennen.

Figuur 7: Illustratie principe van sluiting.
In UI design wordt dit principe toegepast om eenheid en samenhang te creëren in de user interface. Het principe wordt veelvuldig toegepast in logo design, maar kan ook van invloed zijn op andere visuele ontwerpbeslissingen. Een veelvoorkomend voorbeeld van het principe van sluiting in UI design is het gebruik van overlappende elementen. Wanneer knoppen, afbeeldingen of tekstblokken elkaar gedeeltelijk overlappen, kan de gebruiker mentaal de ontbrekende delen invullen en een samenhangend geheel waarnemen. Veel applicaties maken gebruik van overlappende elementen bij het weergeven van notificaties. Vaak worden notificaties namelijk weergegeven door een gekleurd bolletje met een nummer en het element overlapt met het icoon van de desbetreffende applicatie of functionaliteit. Toch zul je het oorspronkelijke icoon nog herkennen dankzij het principe van sluiting. Met deze manier van notificaties tonen kun je kostbare ruimte besparen en de gebruiker toch helpen. In figuur 8a herken je het winkelwagen icoon terwijl deze minder goed zichtbaar is door de overlappende notificatie.
Figuur 8a: Voorbeeld van iconen en notificatie.
Ook in iconen en logo’s wordt vaak gebruik gemaakt van het principe van sluiting om complexe vormen te suggereren met een minimum aan visuele details. Neem als voorbeeld het logo van het Wereld Natuurfonds (zie figuur 8b). Dit logo bestaat uit verschillende eenvoudige losse zwarte vlekken. De hersenen vullen de ontbrekende delen in en interpreteren het als een herkenbaar logo, in dit geval een panda. Ook iconen hoeven niet alle details te bevatten. Sterker nog, deze details kunnen alleen maar visuele ruis opleveren, vandaar dat vele gratis iconensets niet te veel detail bevatten. De details worden door je hersenen wel toegevoegd. Eenvoud helpt bij het snel en duidelijk overbrengen van een betekenis. In figuur 8a herkennen we allemaal het pictogram van een winkelwagen, zonder dat alle details zijn opgenomen.

Figuur 8b: Voorbeeld van een logo waarbij het principe van sluiting van toepassing is.
Principe van symmetrie
Symmetrische elementen worden vaak gezien als bij elkaar horend, ongeacht hun afstand. Ze geven ons een harmonieus en georganiseerd gevoel en symmetrie is aantrekkelijk voor het menselijk oog. Symmetrie draagt bij aan een gevoel van balans en harmonie, waardoor een gebruiker op een natuurlijke manier door de interface kan navigeren. Figuur 9 illustreert het principe van symmetrie. Ons brein neemt in figuur 9 drie paren van symmetrische tekens waar, in plaats van zes losse tekens.

Figuur 9: Illustratie principe van symmetrie.
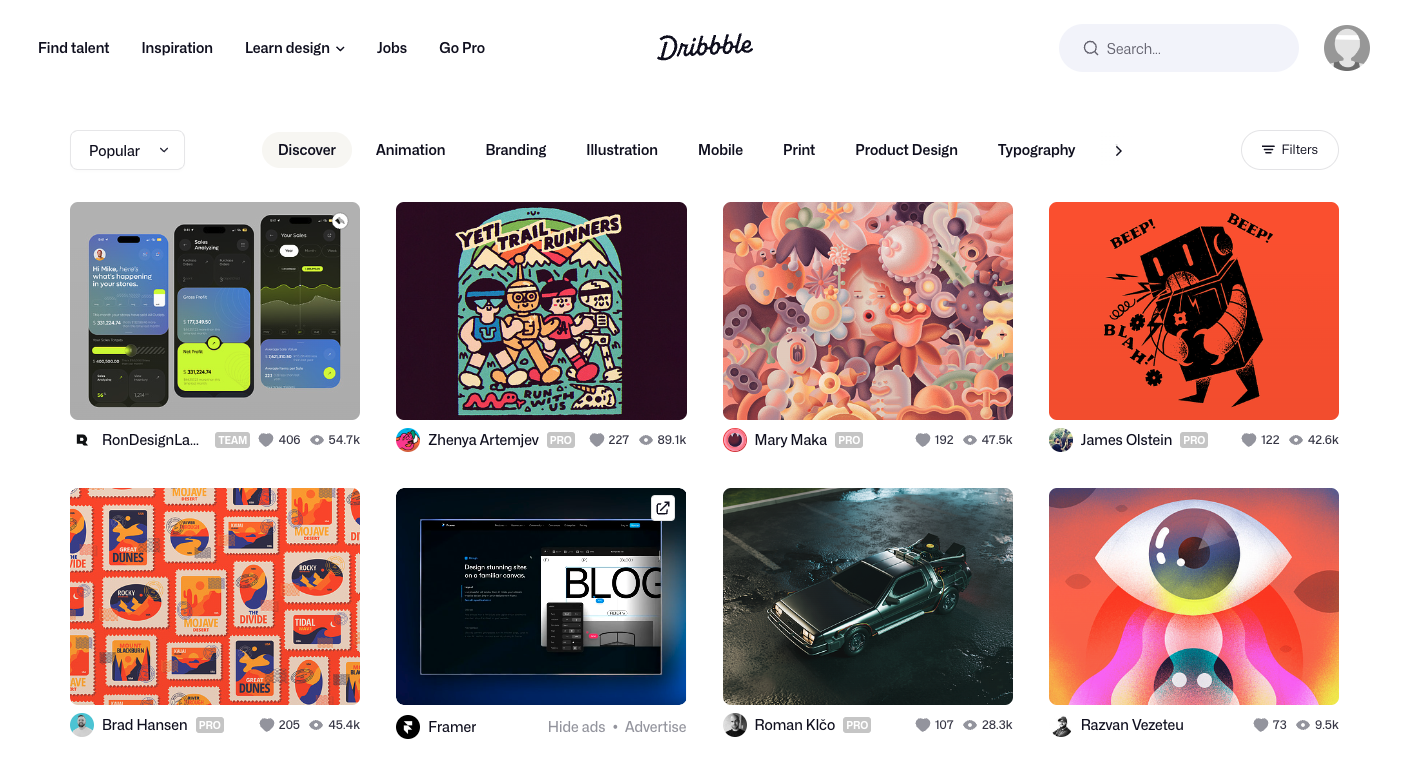
Het gebruiken van een grid-systeem in UI design, waarbij elementen netjes verdeeld zijn over een raster, leidt meestal tot een symmetrisch ontwerp. Dit bevordert een geordende en consistente structuur in de gehele gebruikersinterface. Binnen UI design wordt symmetrie verder vaak toegepast bij portfolio’s, galerijen, productweergaves, lijsten, navigatie en pagina’s die veel content bevatten. In Figuur 10 is een voorbeeld van Dribble te vinden, waar miniaturen naast en onder elkaar worden getoond. De voordelen van het gebruik van symmetrie hier betekenen dat gebruikers het scherm snel kunnen scannen en ze begrijpen dat deze miniaturen vergelijkbaar zijn aan elkaar. Dit vereist minder cognitieve belasting, net als bij het principe van gelijkenis.

Figuur 10: Voorbeeld van symmetrie binnen een UI.
Symmetrie is erg bruikbaar voor het snel en efficiënt communiceren van informatie. Toch kan het ook snel ervaren worden als saai en statisch. Het toevoegen van asymmetrie in je ontwerp kan aandacht geven aan specifieke onderdelen op een scherm en het kan bijdragen aan het verbeteren van de visuele aantrekkelijkheid van minder opvallende content. Landingspagina’s maken vaak gebruik van asymmetrie, aangezien het aanmoedigt om te ontdekken.
Principe van voortzetting
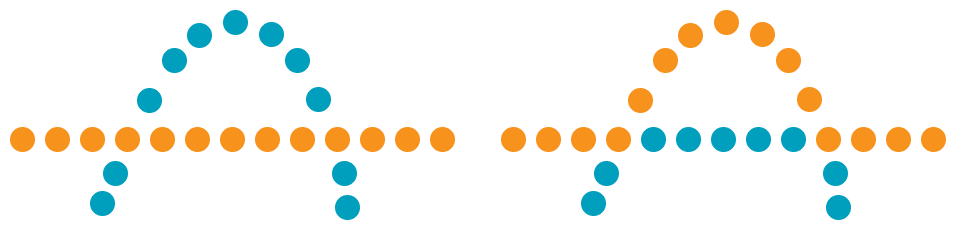
Elementen die in een lijn of een curve zijn gerangschikt, worden als meer verwant beschouwd dan elementen die willekeurig zijn gerangschikt. Voortzetting bepaalt hoe we richting en beweging door een compositie interpreteren. Instinctief volgt je brein het pad van de minste weerstand en ziet het een lijn zich voortzetten in een vastgestelde richting. In figuur 11 volgt je oog de richting van één van de kleuren.

Figuur 11: Illustratie principe van voortzetting.
Het principe van voortzetting kan om een aantal redenen heel nuttig zijn. Allereerst bespaart dit ruimte en zorgt het ervoor dat er meer inhoud getoond kan worden aan een gebruiker op hetzelfde scherm zonder dat het extra ruimte in beslag neemt. Ten tweede moedigt het aan om sneller te swipen of te scrollen dan ze anders zouden doen.
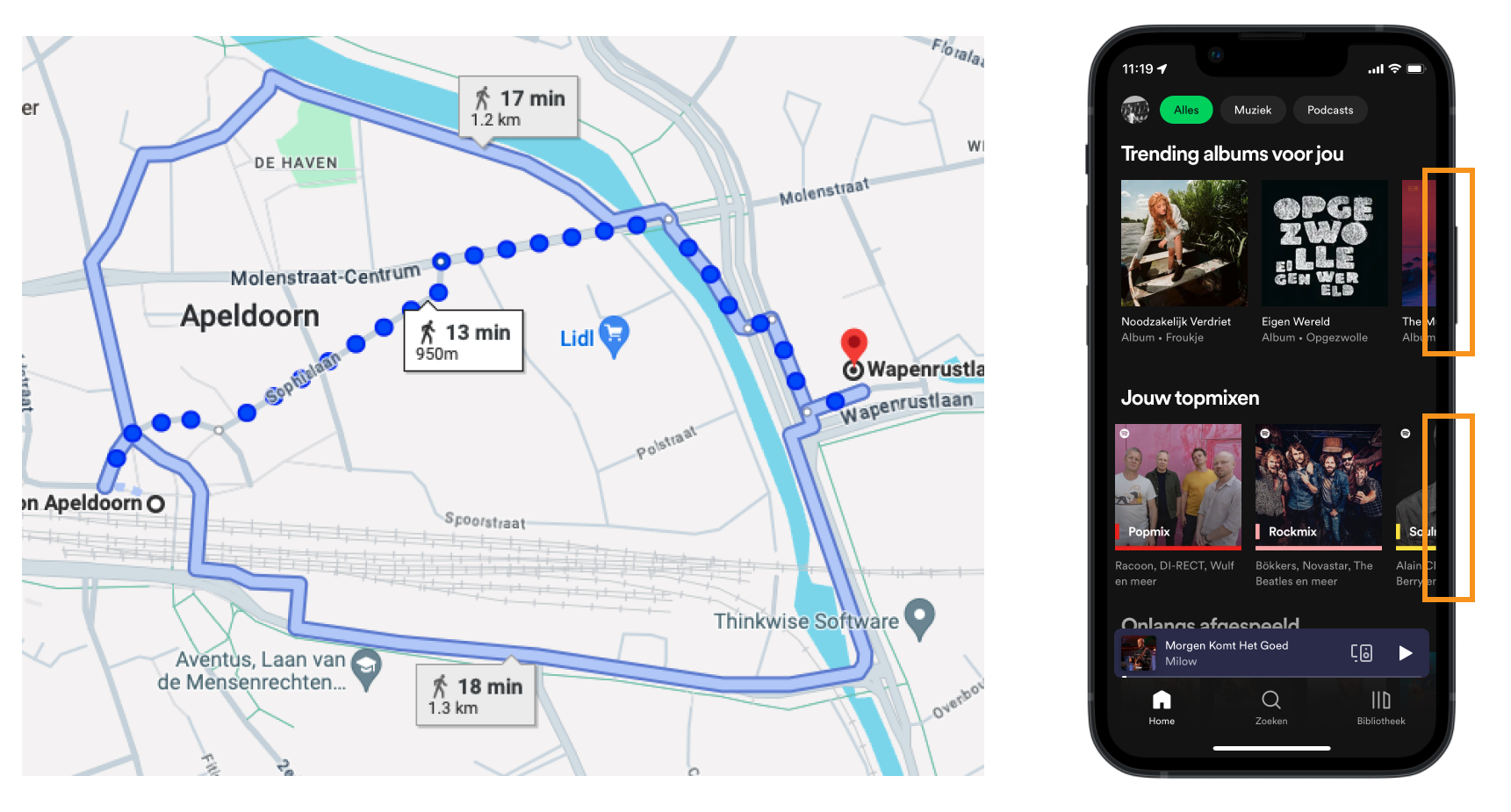
In figuur 12 staan twee voorbeelden van het principe van voortzetting in user interfaces. Google Maps maakt gebruik van dit principe bij het tonen van een serie blauwe stippen die we interpreteren als de looplijn in de richting van de opgegeven bestemming. Hoewel dit niet expliciet wordt benoemd in Google Maps begrijpt iedereen dit.
In het tweede voorbeeld wordt een gedeelte van een volgend item getoond zodat een gebruiker weet dat je daar heen kunt swipen/scrollen. Ons brein ziet een lijn in elementen die in dit geval horizontaal zijn gegroepeerd en verwacht dat die lijn voortgezet wordt in dezelfde richting. Dit voorbeeld van het principe van voortzetting zien we veelvuldig terug in mobile apps.

Figuur 12: Voorbeelden van principe van voortzetting binnen een UI.
Principe van figuur-grondperceptie
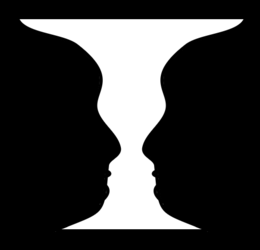
Het principe van figuur-grondperceptie verwijst naar de neiging van het brein om een visual te vereenvoudigingen tot het hoofdobject waarnaar we kijken (de figuur) en al het andere dat de achtergrond (of grond) vormt. Het omvat de waarneming waarin we elementen zien als focusobject of als achtergrond. Het concept van figuur-grondwaarneming wordt vaak geïllustreerd met de illusie van de Rubin-vaas (zie figuur 13). Bij deze illustratie zie je óf de witte vaas, óf je ziet twee zwarte gezichten maar je kunt ze niet allebei tegelijk zien, wel afwisselend.

Figuur 13: Illustratie figuur-grondperceptie.
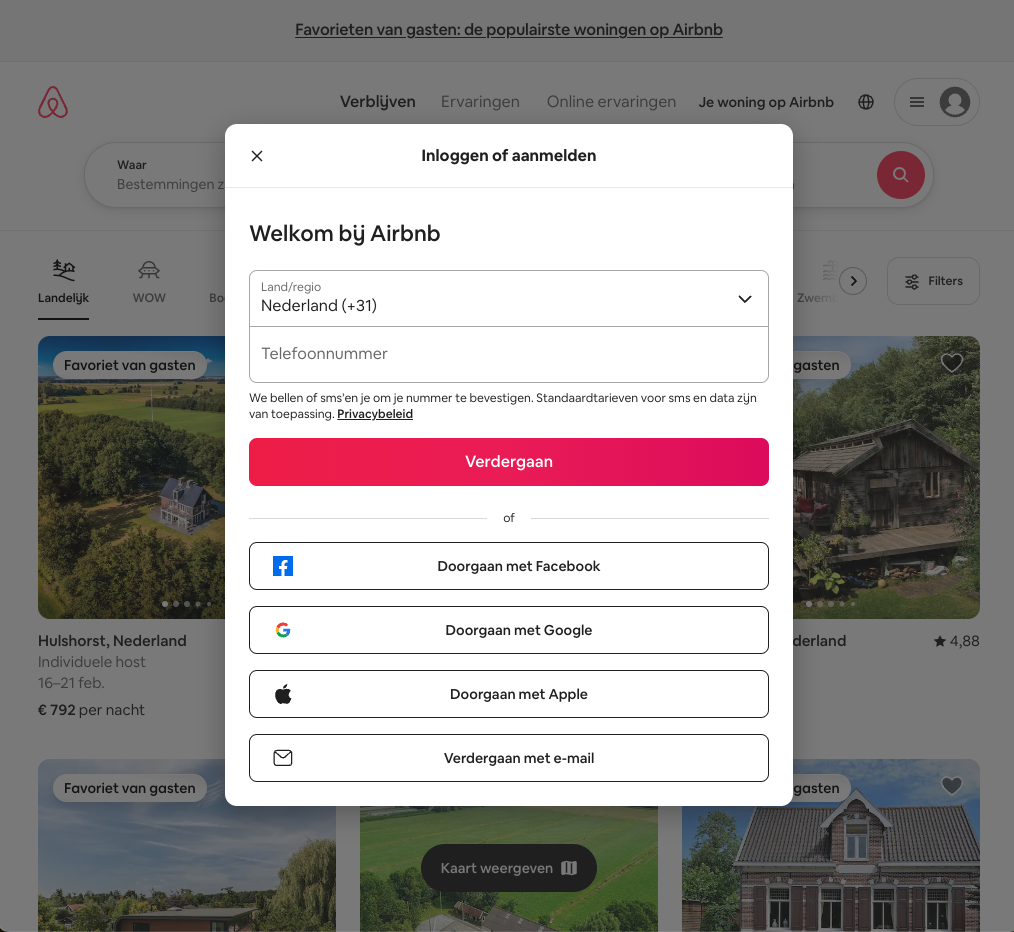
Binnen registratie- of aanmeldformulieren op het web wordt dit principe veelvuldig toegepast. Door de achtergrond te vervagen en het tonen van een modal met het formulier wordt de aandacht gelegd op het formulier dat de gebruiker moet invullen. In figuur 14 staat een dergelijk voorbeeld. Het inlogformulier van airbnb komt naar voren in een modal en de achtergrond wordt vervaagd weergegeven zodat de focus wordt gelegd op het inlogformulier.

Figuur 14: Voorbeeld van figuur-grond perceptie binnen een UI.
Conclusie
Gestalt-principes zijn een krachtige set aan richtlijnen voor ontwerpers om goede user interfaces te ontwerpen. Ze gaan verder dan alleen het maken van een mooi visueel ontwerp, want ze kunnen ook bijdragen aan het creëren van gebruiksvriendelijke user interfaces. De gestalt-principes komen voort uit kennis over hoe onze hersenen visuele informatie waarnemen. Door in te spelen op deze perceptie kunnen ontwerpers samenhang brengen in de informatie en kunnen ze gebruikers helpen bij de interactie tussen schermen. Door vormen en patronen slim te gebruiken, verminderen de gestalt-principes de complexiteit voor gebruikers en helpen ze gebruikers zowel bewust als onbewust bij het bereiken van hun doel. Kortom, de gestalt-principes zijn erg handig voor het creëren van niet alleen aantrekkelijke interfaces, maar ook functionele en gebruiksvriendelijke interfaces. Kan je hulp gebriken bij het ontwerpen van een gebruiksvriendelijke applicatie? Wij helpen graag!
Meer weten over wat wij doen?
We denken graag met je mee. Stuur ons een bericht.

