De waarde van eindgebruikers vroegtijdig betrekken bij het ontwerpproces
“Ik begrijp er niks van”, of “Help, wat is dit?” dat zijn citaten die je niet wil horen wanneer een eindgebruiker een ontwerp ziet waar je uren aan hebt gewerkt. Toch komen dit soort reacties regelmatig voor tijdens een usability test met gebruikers. Vaak denken klanten te weten wat een eindgebruiker wil en bedenken ze oplossingen voor bepaalde problemen. Dit werkt echter niet altijd. De oplossing? Eindgebruikers eerder in het ontwerpproces betrekken. In deze blog laten we zien hoe we dit bij een van onze klanten hebben aangepakt.
Waarom zijn eindgebruikers zo belangrijk?
Hoewel oplossingen soms heel plausibel klinken en logisch lijken, is het vrijwel altijd van belang ze te valideren bij eindgebruikers. In de praktijk komt het namelijk regelmatig voor dat de eindgebruiker niet zitten te wachten op de gekozen aanpak van het probleem, of (het nut van) de gekozen oplossing simpelweg niet snapt. Usability testen zijn enorm waardevol en helpen je uiteindelijk om tot een goed product te komen dat echt aansluit bij de wensen van gebruikers. Wanneer je vroegtijdig in het proces een bedachte oplossing middels usability testen valideert, kun je bijsturen waar nodig.
Van klantvraag tot eerste prototype
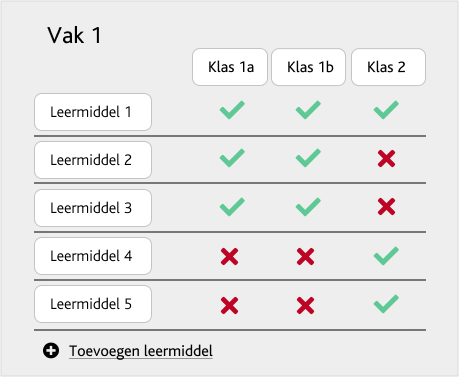
Recentelijk heb ik als ontwerper aan een nieuwe versie van een applicatie gewerkt waarin studiemateriaal samengesteld kan worden voor leerlingen en docenten. Met studiemateriaal kun je denken aan leesboeken, werkboeken, maar ook online licenties van uitgevers. In de huidige applicatie kan per klas een lijst met studiemateriaal worden samengesteld (zie figuur 1.). Vanuit de scholen was er een wens om deze lijsten op basis van vakken aan te maken in plaats van op klasniveau. Dit was één van de uitgangspunten voor de nieuwe applicatie. Een ander uitgangspunt was het ‘cursus’ concept, dat was bedacht door de klant.
Dit concept hield in dat docenten deellijsten kunnen maken per vak om deze vervolgens te koppelen aan meerdere klassen (zie figuur 2). Het idee hierachter is dat er minder handelingen nodig zijn wanneer er iets wijzigt binnen een deellijst. Wanneer bijvoorbeeld een nieuwe versie van een werkboek gebruikt wordt, past de docent dit in de deellijst aan en geldt de wijziging voor alle klassen die gekoppeld zijn aan deze groep. Voorheen moesten docenten voor elke klas een losse wijziging doorvoeren, maar met het nieuw geïntroduceerde concept ‘cursus’ is dit niet meer nodig.
 |
 |
| Figuur 1. Schematische weergave oude situatie | Figuur 2. Schematische weergave van concept ‘cursus’ |
Verschillende soorten prototypes
Om tot een goed ontwerp te komen zijn er meerdere iteraties geweest waarin de ontwerpen steeds verfijnd zijn. In eerste instantie hebben we schetsen gemaakt van de ideeën die leefden bij de verschillende stakeholders van de klant. Deze ideeën zijn in zogenaamde low-fidelity prototypes verwerkt. Deze low-fidelity prototypes zijn eenvoudige prototypes waarmee je hoog over ideeën en concepten kunt testen. Bij deze ontwerpen ligt de focus niet op het visuele design, wel op het testen van functionaliteit en concepten. Deze low-fidelity prototypes zijn met een aantal stakeholders doorgenomen en als team hadden we het gevoel dat we op de goede weg zaten.

Figuur 3. Voorbeeldscherm uit een low-fidelity prototype
De low-fidelity prototypes zijn vervolgens in de designtool ‘Framer’ uitgewerkt tot een klikbaar high-fidelity prototype. High-fidelity prototypes zien er (bijna) hetzelfde uit als het uiteindelijke product en functioneren ook zo veel mogelijk als het uiteindelijke product. In dit prototype is de flow van de applicatie goed zichtbaar en bovendien ook de look & feel is afgestemd op de uiteindelijke opmaak. Het voordeel van de gebruikte designtool is dat het de mogelijkheid biedt herbruikbare componenten in te zetten, zodat de interactie en opmaak consistent blijft en er relatief snel nieuwe schermen ontworpen worden. Deze schermen koppel je eenvoudig aan elkaar, zodat de gebruiker een idee krijgt wat er gebeurd wanneer je op bepaalde buttons of linkjes klikt.

Figuur 4. Voorbeeldscherm uit een high-fidelity prototype
Het klikbare high-fidelity prototype is gebruikt tijdens klantvalidatiegesprekken. Tijdens deze gesprekken met docenten en coördinatoren van scholen in het voortgezet onderwijs is d.m.v. usability testen getoetst in hoeverre de bedachte concepten aansluiten op de perceptie van de gebruiker over hoe het volgens hen zou moeten werken.
In gesprek met eindgebruikers
De respondenten van de usability testen zijn werknemers van diverse scholen die al werken met de huidige applicatie. Zij kregen een linkje waarmee ze het prototype konden bekijken. Tijdens deze sessies keken wij mee op hun scherm en was het de bedoeling dat ze hardop hun gedachtes tijdens het besturen van het prototype uitspraken. De respondenten kregen opdrachten die ze in het prototype moesten uitvoeren en tijdens het uitvoeren van de opdrachten werd getoetst in hoeverre de twee bedachte uitgangspunten succesvol waren.
Tijdens alle usability testen kwam naar voren dat men erg tevreden was over het kunnen samenstellen van leermiddelen per vak. Ook de uitgevoerde opdrachten brachten geen noemenswaardige issues aan het licht. De deelnemers van de usability testen hadden snel door dat er eerst een vak geselecteerd moest worden, zodat ze leermiddelen konden toevoegen voor klassen waarin het desbetreffende vak gegeven wordt. Dit liet ons zien dat het idee om leermiddelen per vak samen te stellen de juiste was.
Minder leuke resultaten
Het andere uitgangspunt waarop de ontwerpen gebaseerd waren sloeg daarentegen minder goed aan. Men begreep in eerste instantie niet dat je deellijstjes kon maken en ze zagen deze aan voor een afzonderlijke klas. Bovendien konden enkele respondenten niet alle opdrachten voltooien doordat ze het concept niet goed begrepen. Na enkele gebruikerstesten zijn een aantal zaken hernoemd om te kijken of het concept op die manier wel werd begrepen, maar ook na deze wijzigingen sloeg het concept niet goed aan.
Aan de hand van de resultaten van deze testen hebben we als team geconcludeerd dat we terug naar de tekentafel moesten wat betreft dit uitgangspunt. Nieuwe ontwerpen zijn gerealiseerd zonder het bedachte concept ‘cursus’. In de nieuwe ontwerpen kunnen leermiddelen worden opgevoerd per vak en kunnen deze afzonderlijk worden gekoppeld aan een klas (zie figuur 5). Deze ontwerpen zijn naderhand ook getest bij eindgebruikers. Gelukkig werden de nieuwe ontwerpen positief ervaren en beter begrepen dan het ‘cursus’ concept. Bovendien ervaarden deelnemers van de testen minder problemen met het uitvoeren van taken die werden opgedragen. Dat heeft ons doen besluiten om deze ontwerpen te gebruiken voor de realisatie van de nieuwe tool.

Figuur 5. Schematische weergave van het eindresultaat
Valideren, valideren, valideren
Hoewel het niet leuk was om te zien dat het vooraf bedachte concept niet begrepen werd, is dit wel degelijk belangrijke informatie. Hadden we dit niet getoetst voor de realisatie van dit concept, dan was er iets opgeleverd dat niet goed aansluit bij de wensen van de eindgebruiker. Het bouwen van een oplossingsrichting zonder te testen met eindgebruikers is erg risicovol.
Bovendien is het kostbaar om je applicatie aan te passen nadat alles al gebouwd is. Nu de problemen in een vroegtijdig stadium aan het licht zijn gekomen, konden we relatief eenvoudig aanpassingen maken en hoefden we de gebouwde applicatie niet achteraf aan te passen. Een goede les uit deze case is dan ook dat je eindgebruikers vroeg in het ontwerpproces moet betrekken en altijd de gekozen oplossingsrichting moet valideren met behulp van de eindgebruiker. Usability testen zijn hier uitermate geschikt voor, maar er zijn ook andere manieren om je gebruikers te betrekken. Wil je meer weten?
Meer weten over wat wij doen?
We denken graag met je mee. Stuur ons een bericht.
